Ahoy there!
In this tutorial, we’ll review how to use fullPage.js in Classic Oxygen and Breakdance. I would like to preface this tutorial by saying that fullPage does have a commercial license. If you’re unsure whether or not you need it, you can read their documentation regarding licenses.
Regardless of whether or not you’re using Breakdance, Classic Oxygen, or any other application, fullPage’s setup is very much the same. For example, you’ll need to include the CSS and JS for fullPage. This is typically done through HTML via the stylesheet and script tags. In both of our examples today, we’ll be using a CDN version of fullPage, but you can also include them locally.
Loading CDN Reources:
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/4.0.20/fullpage.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/4.0.20/fullpage.js"></script>This code will be added to a Code Block for each builder.
Next, we need to define the HTML structure. fullPage’s default HTML structure is the following:
<div id="fullpage">
<div class="section">Some section</div>
<div class="section">Some section</div>
<div class="section">Some section</div>
<div class="section">Some section</div>
</div>This means that in both Classic Oxygen and Breakdance, we’ll need to ensure we have this structure. There’s more complex structures and HTML you can add to fullPage, but we’re going to cover just a basic four-section structure in this tutorial.
After you’ve set up the structure, you need to initialize it. Since we’re using a basic setup in our end, the following JavaScript will be sufficient.
Initialize fullPage
window.addEventListener('load', function () {
new fullpage('.fullPage', {
//options here
});
});So with all that said, let’s get to the drydock and start building our components.
We’re going to start with adding fullPage to Classic Oxygen in this tutorial. We’ll start by adding a Section and adding the class fullPage to it. Then we’ll set the Section’s padding to 0 and the Container Width to full-page.

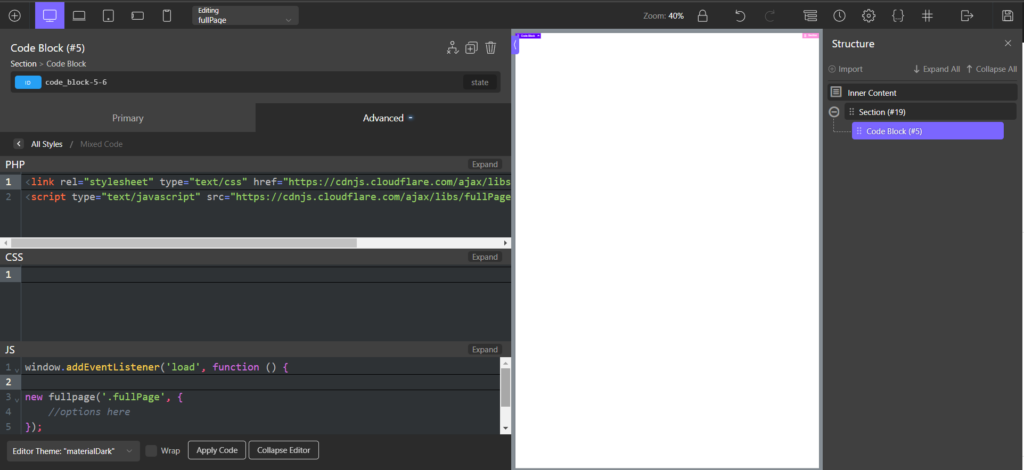
Next, we´ll need to add a Code Block element. Then add the link and script tags to the Code Block’s HTML tab and the initialization JavaScript to the JS tab.

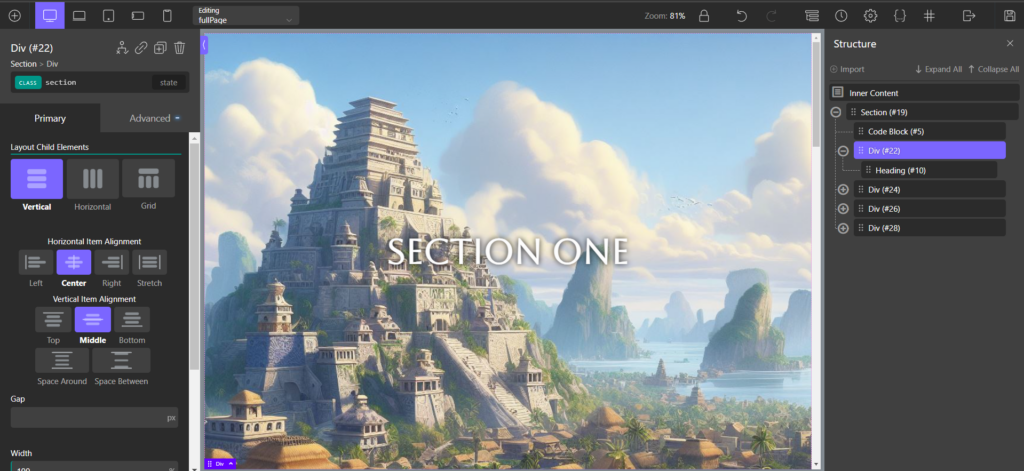
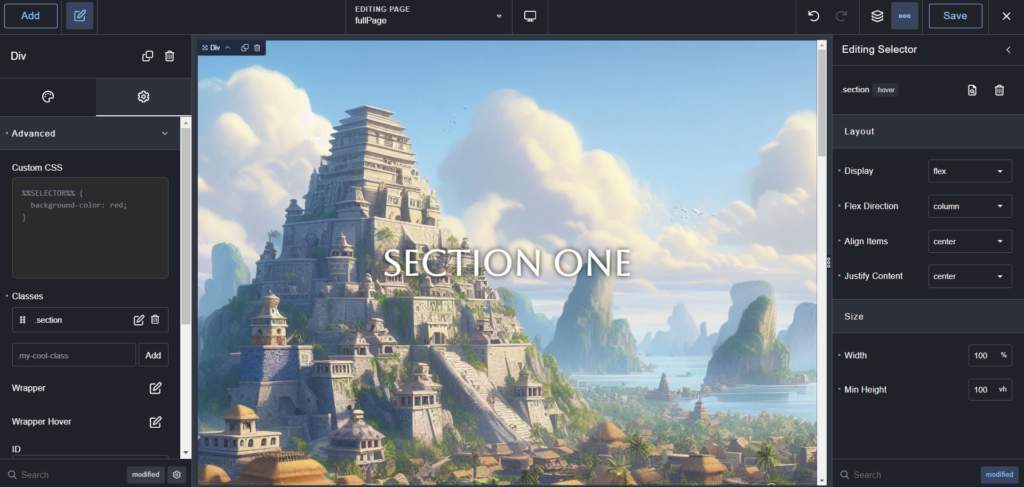
Now, we need to create the different sections. We’ll start by creating one Div and adding a background image. Then we’ll add the class section to the Div and give the section class the following properties:

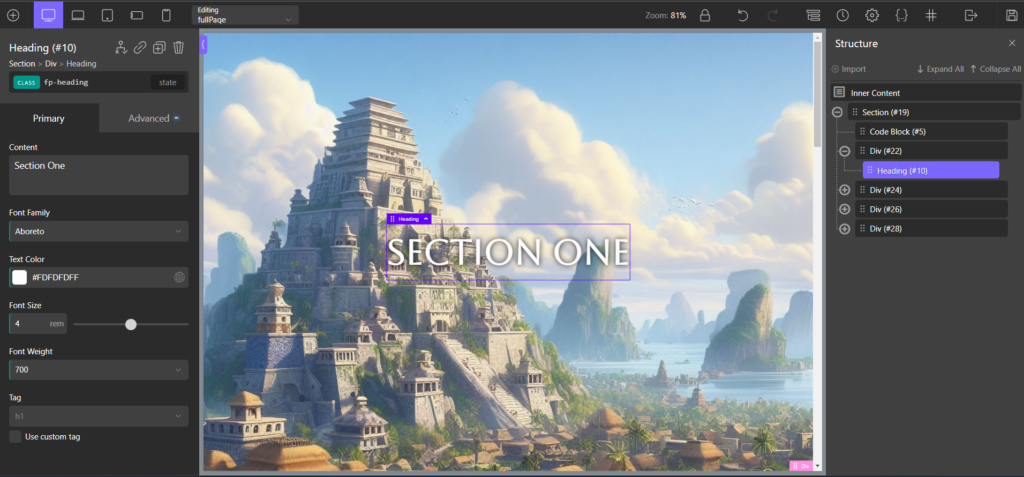
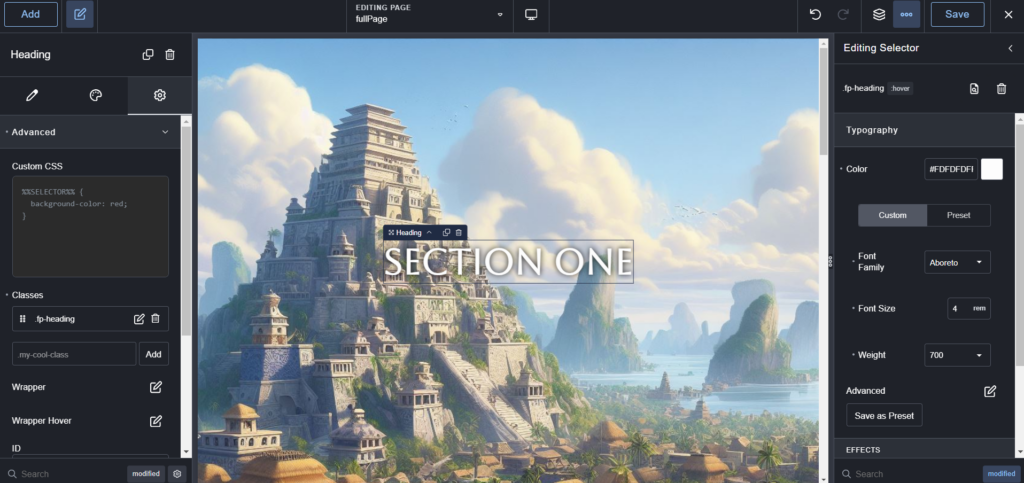
Next, we’ll add a Heading element to the Div, add some text, and then add the class fp-heading. We’ll set some styles to the heading class, and that should be our first fullPage section.

Lastly, we’ll copy this Div three times and update the background image and Heading text accordingly.
Now, when we view the page on the front end, the fullPage.js should take effect, and we can easily scroll through the different sections.
That’s it for Classic Oxygen – let’s head over to the Breakdance drydock.
Using fullPage with Breakdance is very similar to Classic Oxygen. The only difference is there is a bit of additional CSS we need to add to get everything to work correctly. To start, we’re going to add a Section to the page. We’ll set the Section to full width and the padding and margin to 0.
We’ll then add the class fullPage to the Section

Next, we’ll add a Code Block element to the Section and add the link and script tags to the Code Block’s HTML tab and the initialization JavaScript to the JS tab. We’ll also add some custom CSS to the Code Block to target the fp-overflow class:
.fp-overflow {
width:100%;
min-height:100vh;
display:inherit;
align-items:inherit;
justify-content:inherit!important;
}The main thing we’re adding to this CSS is min-height:100vh and width:100%. This is needed for fullPage to work in Breakdance smoothly. Otherwise, there are some odd scrollbars that appear and hamper performance.

Now, we can create the different sections for Breakdance. We’ll start by adding a Div element and add a background image. Next, we’ll add the class section to the Div and update the Section’s CSS to the following:

Next, we’ll add a Heading element to the Div, add some text, and then add the class fp-heading. We can add some styles to the class and then this would complete our first fullPage section.

Now, we can copy that Div three more times and update the background images and Heading text for each.
With all this complete, we can save Breakdance and view the page on the front end. We should then see fullPage working as expected.
That’s it for Breakdance!
This tutorial should help you get a basic understanding of using fullPage.js with both Breakdance and Classic Oxygen. You can further modify fullPage to add different extensions or effects as needed.
We’ll also provide a link to the Classic Oxygen Component and Breakdance Component so you can quickly copy these to your site as needed.