If you’ve ever wanted to create your Dynamic Datapoint in Classic Oxygen, it’s really simple. Classic Oxygen has a built-in filter called Classic Oxygen_custom_dynamic_data that you can utilize:
add_filter( 'Classic Oxygen_custom_dynamic_data', 'name_of_your_function', 10, 1 );
It is through this filter that we can register new dynamic datapoints to be used in Classic Oxygen.
To use the Classic Oxygen_custom_dynamic_data filter, you’ll need a function that has some of the following information:
You can see a basic example of all these in action here:
<?php
add_filter( 'Classic Oxygen_custom_dynamic_data', 'lx_dynamic_data_function', 10, 1 );
function lx_dynamic_data_function( $dynamic_data ) {
global $post;
$properties = '';
$field_data = array(
'name' => __( 'New Dynamic Field', 'oxygen-custom' ),
// Name of the field as it displays in Classic Oxygen
'mode' => 'content',
// Available modes: 'content', 'custom-field', 'link' and 'image'
'position' => 'Post',
// Available positions: 'Post', 'Author', 'User', 'Featured Image', 'Current User', 'Archive' 'Blog Info'
'data' => 'field_name',
// Slug of the field in Classic Oxygen, will render as 'custom_field_name
'handler' => 'lx_dynamic_data_content',
// Must be a function callback
'properties' => $properties
);
$dynamic_data[] = $field_data;
// Add the field to Dynamic Data
return $dynamic_data;
}
function lx_dynamic_data_content($atts) {
return 'success';
// Add additional functionality for populating the results here.
}
?>This example adds a new dynamic datapoint to Classic Oxygen for content-based fields under the Post position called “New Dynamic Field”, and runs a function that returns the text “success”. It’s a basic example, but it is useful in understanding how to make this filter work.
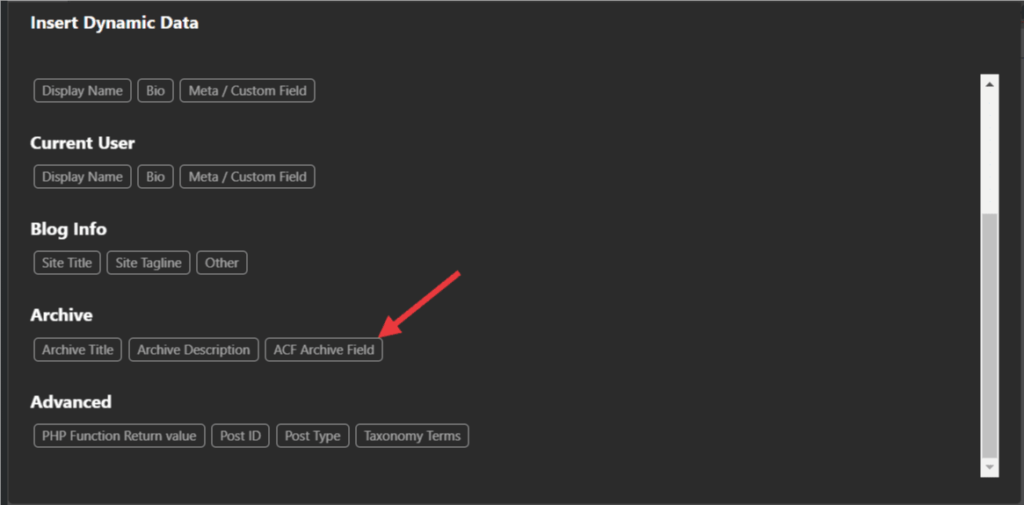
Another example of how to use this filter is to add ACF data for archive fields since Classic Oxygen’s built-in ACF integration only works for singular post types.

You can access this code for this dynamic datapoint here with the ACF Archive Dynamic Data CodeBitt.
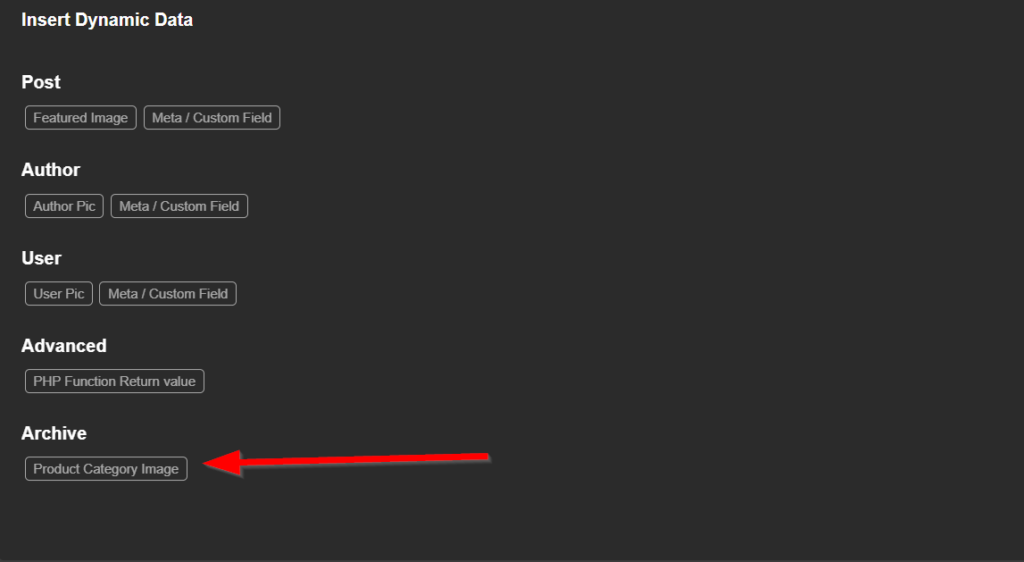
A second example would be adding datapoints for WooCommerce Product Category information to be used on an archive field. This CodeBitt allows you to display the Product Category image on an archive page.
This datapoint uses the image mode and only works with the Image URL for the Image field. Unfortunately, it doesn’t work with the Media Library option (at this time). You can see the complete code for this datapoint with the Product Category Dynamic Datapoint CodeBitt.

These are two more useful examples of how to use the Classic Oxygen_custom_dynamic_data filter, and you can use this to add as many additional datapoints as you wish.
Now, there are more advanced things you can do to add more dynamic datapoints, and some of the best examples can be seen in the code Classic Oxygen uses to integrate ACF, Meta Box, and Toolset. You can find those examples within Classic Oxygen’s code:
/Classic Oxygen/component-framework/includes/acf/oxygen-acf-integration.php/Classic Oxygen/component-framework/includes/metabox/oxygen-metabox-integration.php/Classic Oxygen/component-framework/includes/toolset/oxygen-toolset.phpThese are the most advanced examples that we are aware of at this time, aside from the integrations for Classic Oxygen that were created by Pods and ACPT.
The main caveat we’ve found so far is that it isn’t possible to add new dynamic datapoints for Galleries and Repeaters as those are more manually coded within Classic Oxygen’s core files, and they aren’t as easy to add new datapoints. This isn’t to say it isn’t possible, just we haven’t found a way yet.