There are a lot of great frameworks for Classic Oxygen out there such as Automatic.css, OxyNinja, and OxyMade. In this article, we’re going to go over Tailwind CSS, which is a framework that is a utility-first CSS framework that only loads the necessary CSS from its framework onto your site. This is slightly different from the other frameworks above that load all their classes and stylesheets into Classic Oxygen, which means their entire framework is loaded onto your site.
Now, there are at least two quick-start ways to get Tailwind CSS working with Classic Oxygen. The first is through a plugin called Oxywind, which has a yearly cost and is designed specifically for Classic Oxygen. The second is through a plugin called TailPress, which is free (at least at the time of this writing).
We’re going to use TailPress in this example.
To get started with Tailwind CSS, you’ll need to do the following:
That’s it for the basic setup, we can now get started designing with Tailwind CSS.
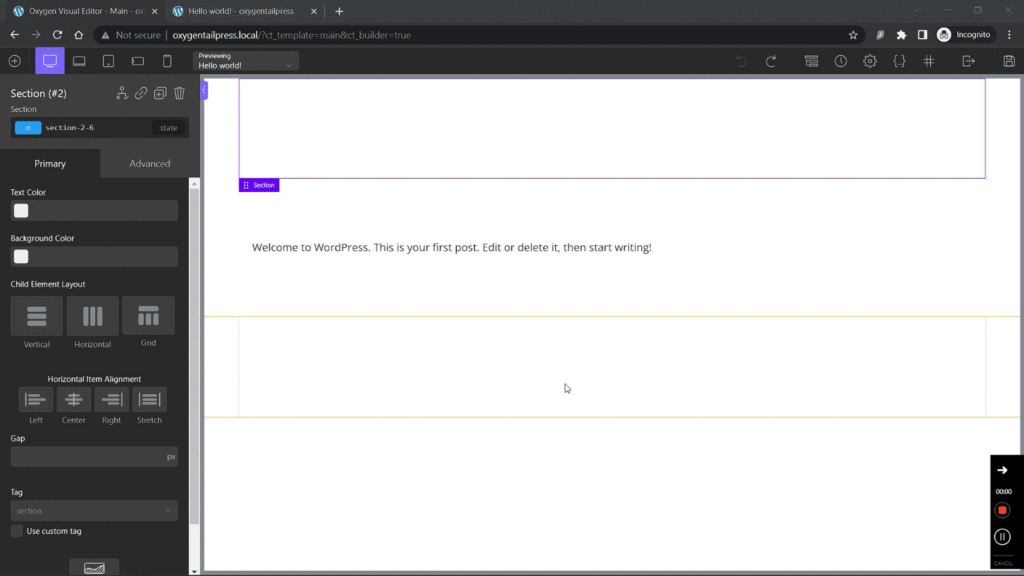
Now that Tailwind CSS is all set, we can get started on designing. You can do this by opening a page or template in Classic Oxygen.
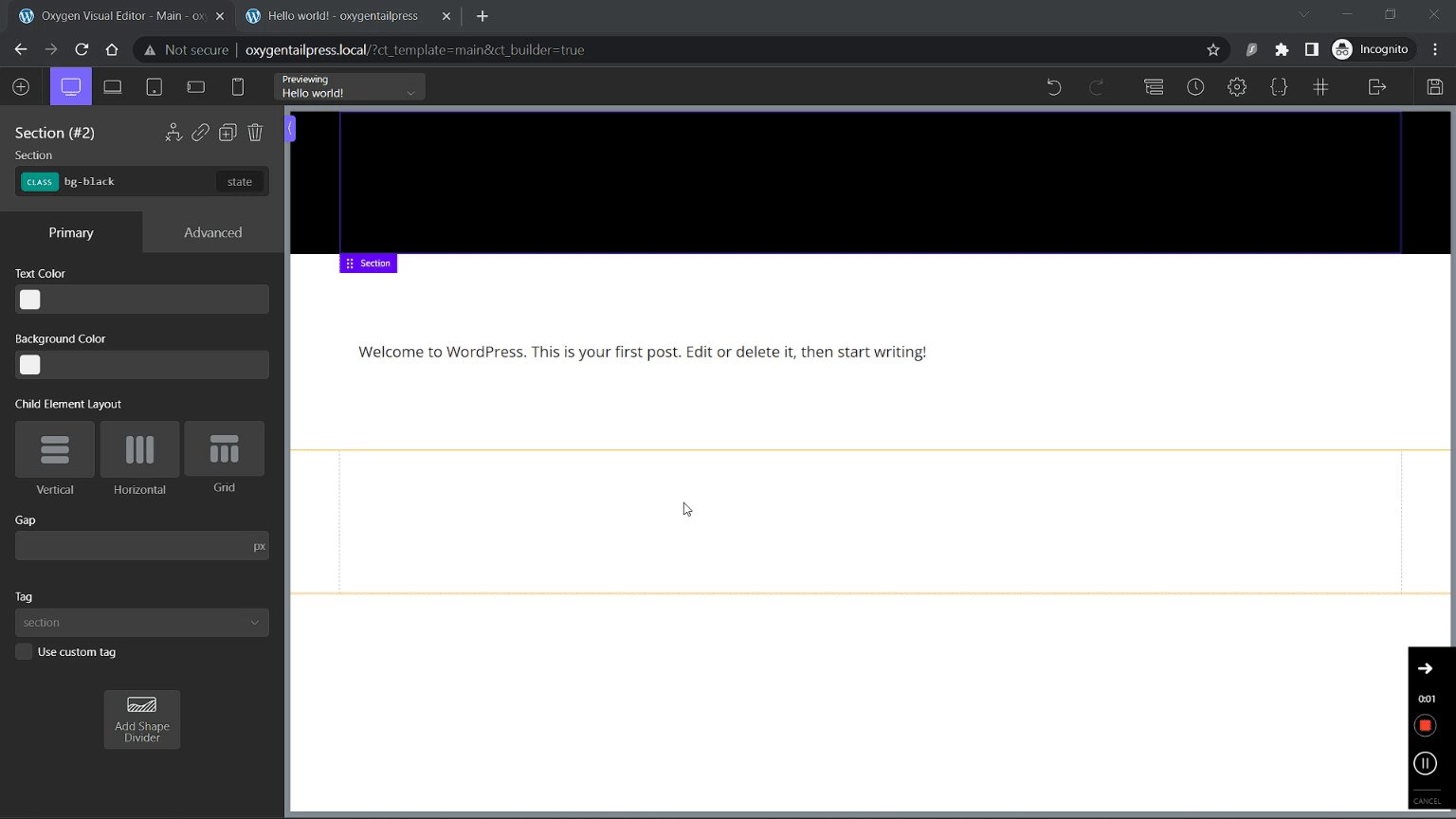
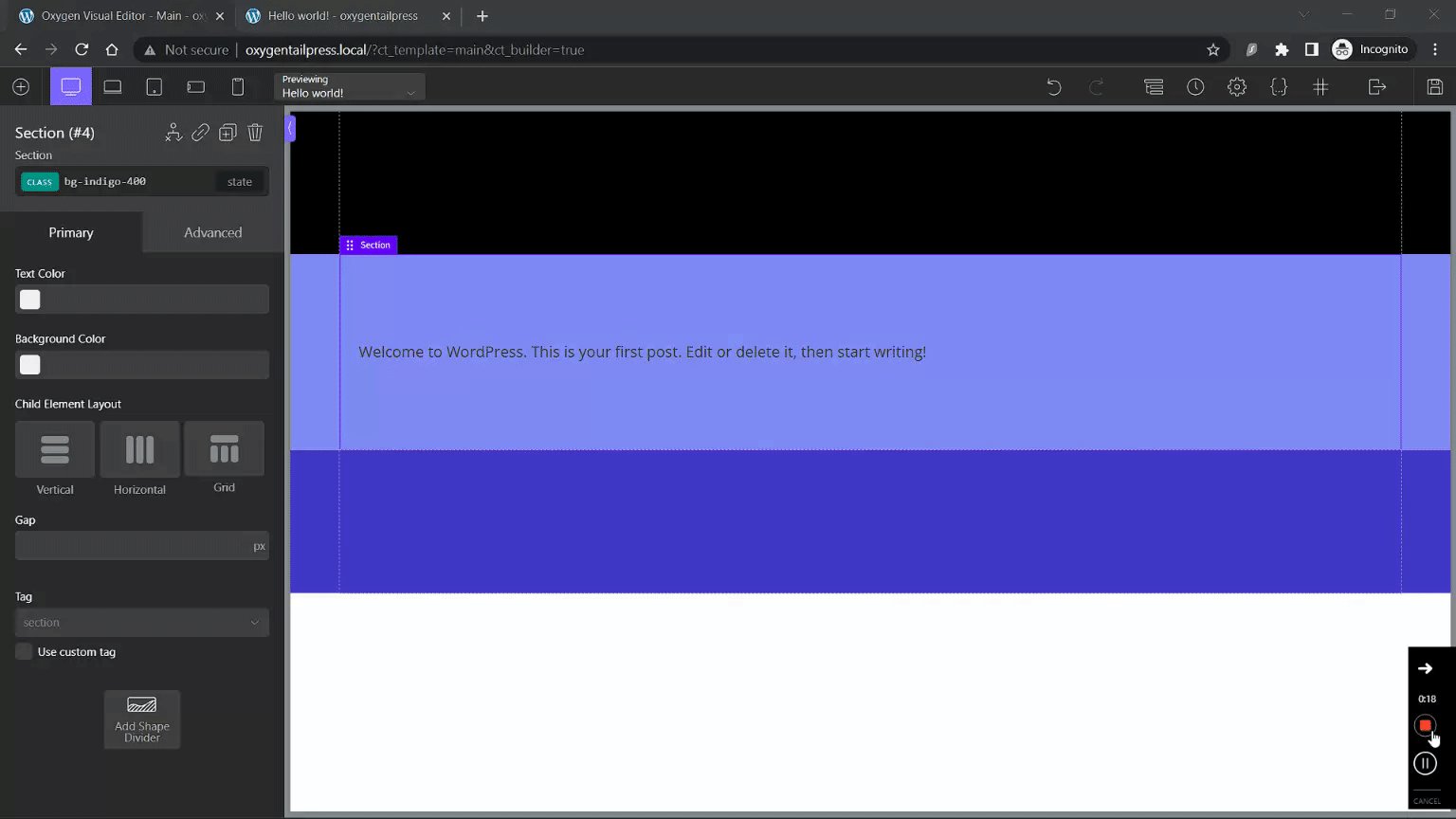
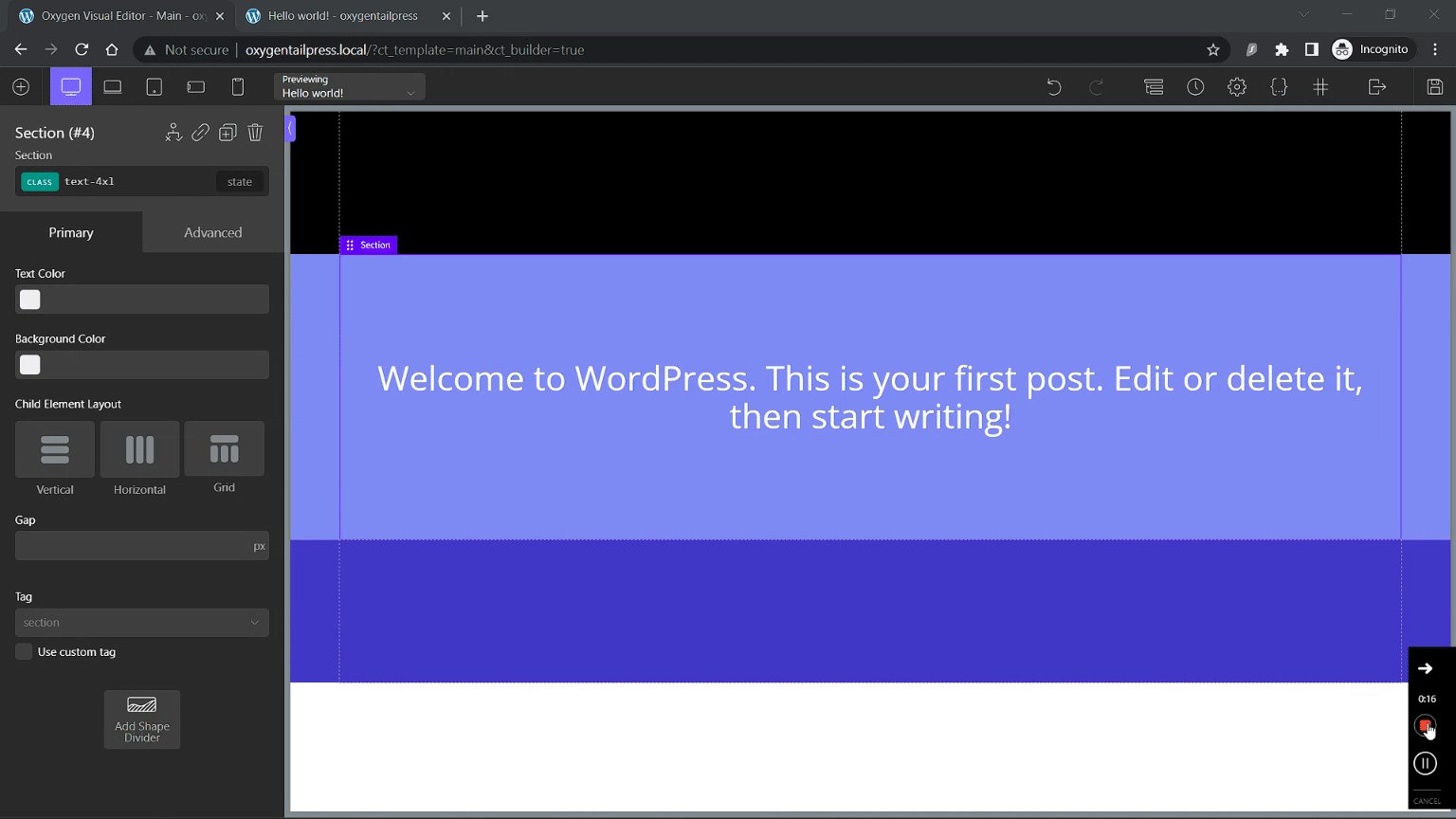
Once you have a page or template open, go ahead and start adding some classes to an element. For example, to make a Section black, you can add the class “bg-black” to the Section.

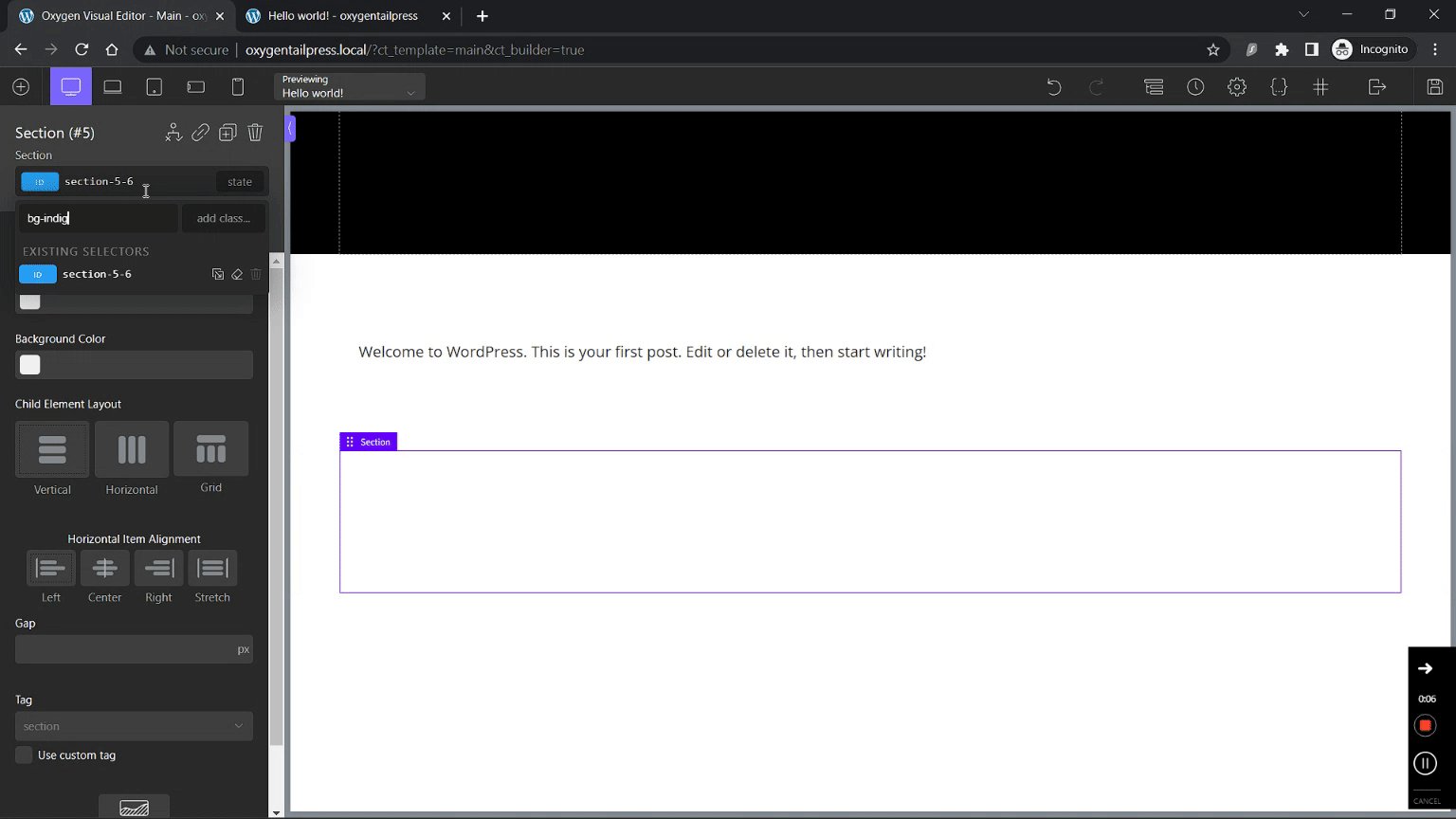
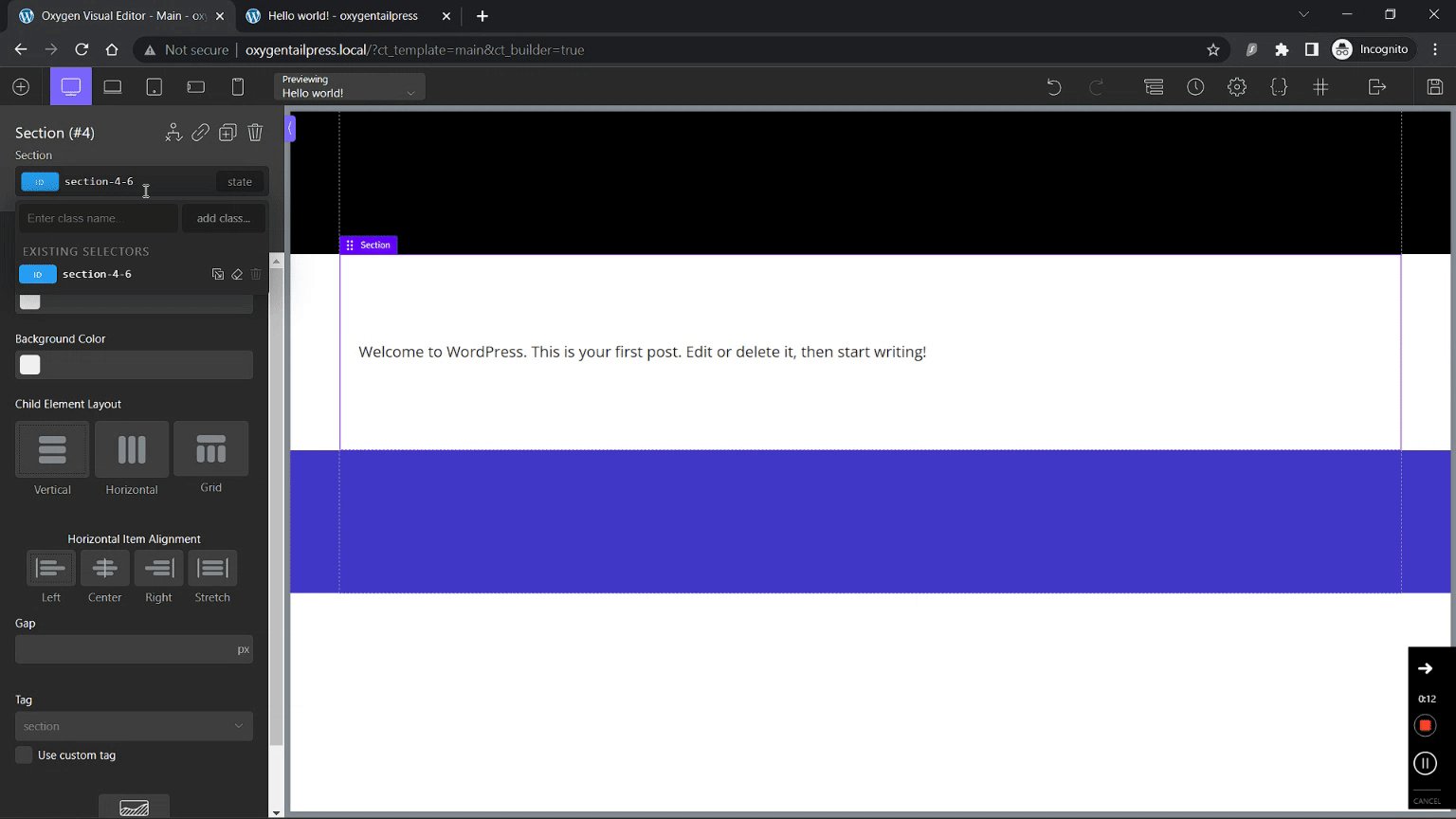
You can use other colors with different shades as well, such as “bg-indigo-700” or “bg-indigo-400”.

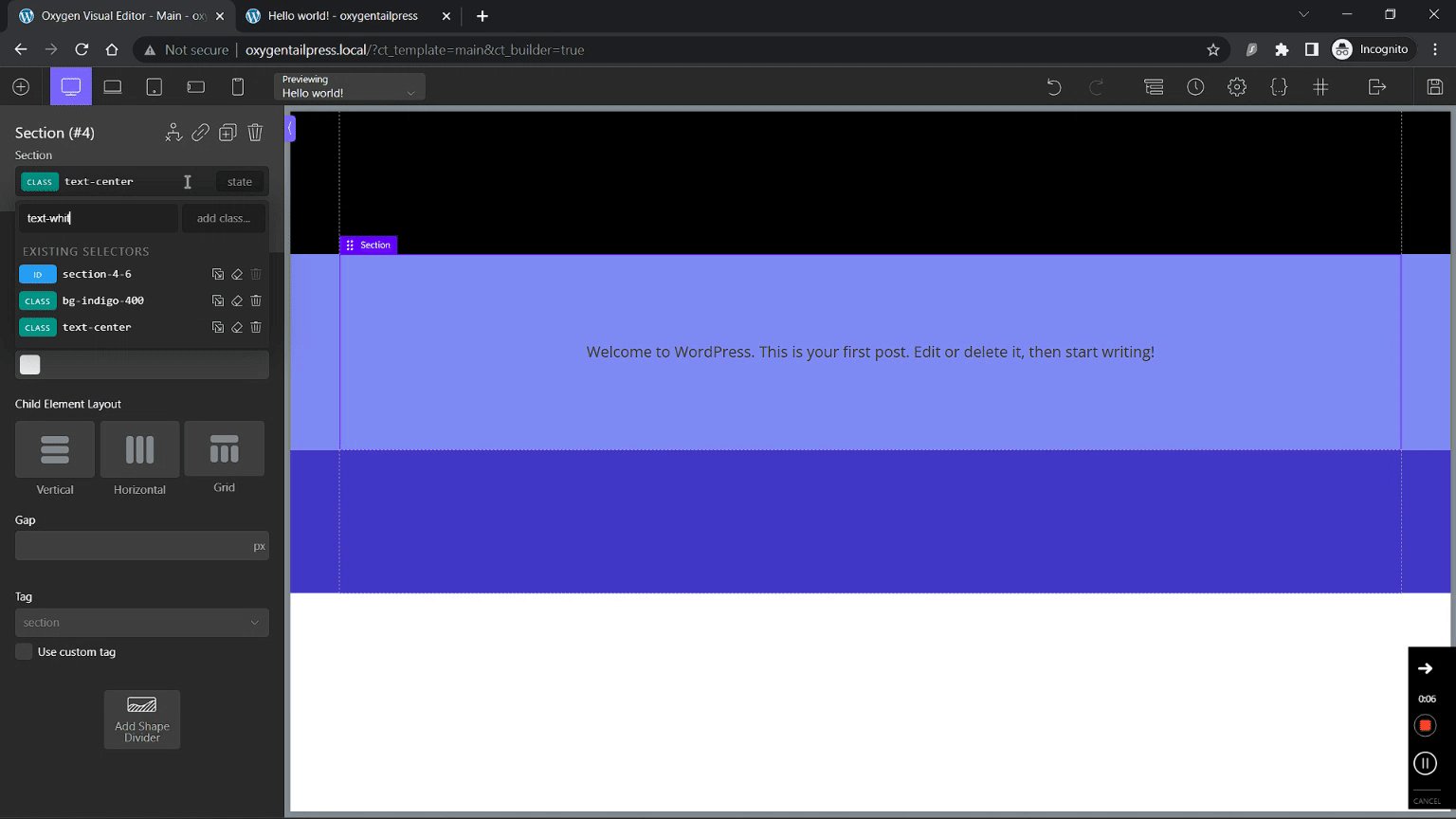
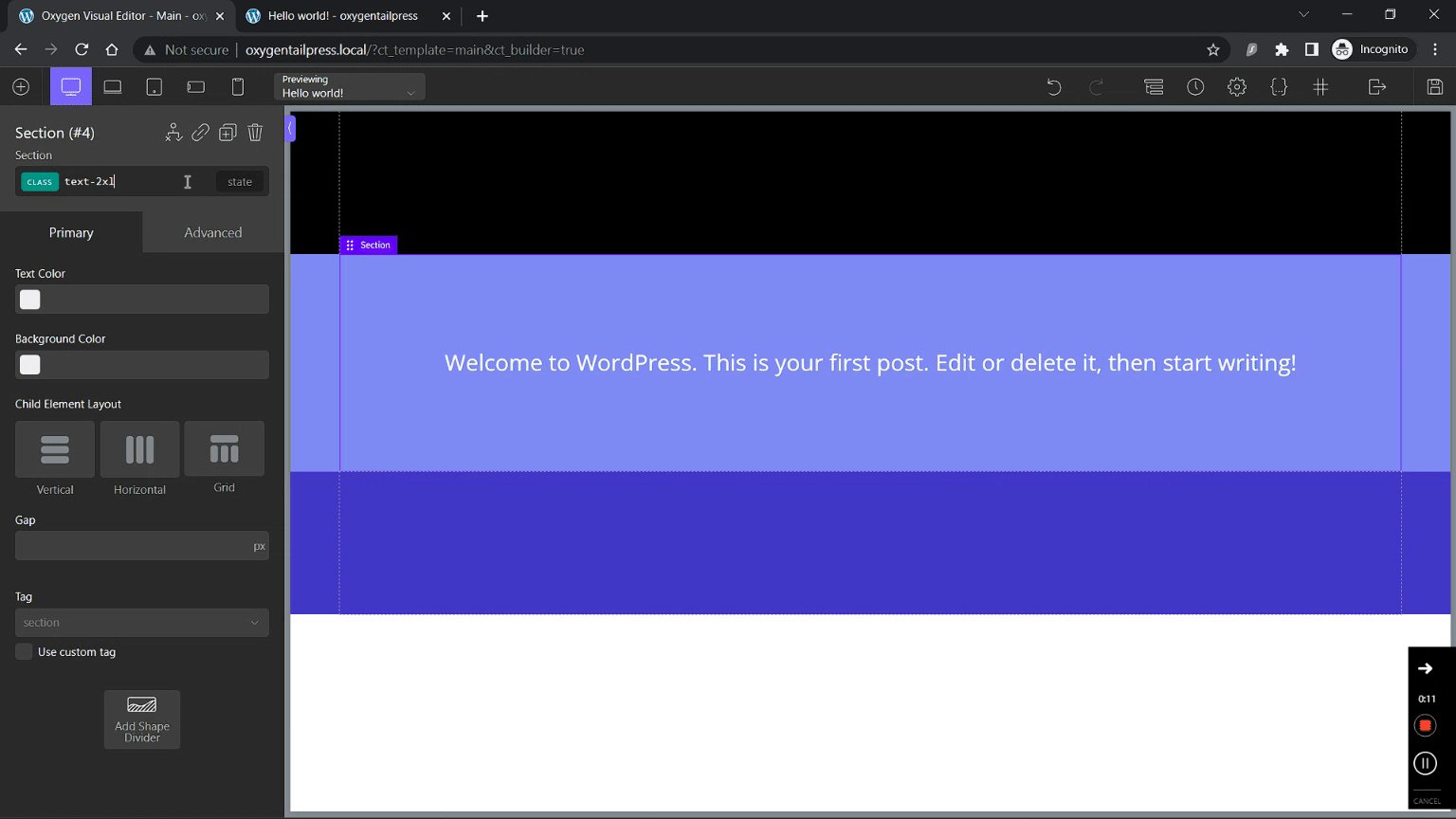
Or, you can use “text-center” to center-align the text within a section, and you can use “text-white” to make the font color white. And you can change the font size by using something such as “text-2xl” or “text-4xl”.

As long as the class is available in Tailwind CSS, you’ll see the changes take place immediately in Classic Oxygen and on the front end.
One caveat to the TailPress plugin integration with Classic Oxygen is that each class will be added twice to the stylesheet. The first time, the class is added by Classic Oxygen and will contain a blank CSS declaration. The second time, the class is added by TailPress with the necessary rules for the declaration. So, this does create a small amount of bloat on your site. I don’t know how the Oxywind plugin handles this in their process, but it may be worth investigating further. To work around this you could add the classes to each element using the attribute tab.
Another caveat is that some classes don’t always work correctly. For example “text-white” doesn’t turn text white, but using most other text-color classes does seem to work. Additionally, any classes that use fractions, such as “w-4/5” cannot be added to Classic Oxygen. You’d either need to create a custom Classic Oxygen class for this, or use the attribute tab to add the class that way.
TailPress does allow you to modify your Tailwind Config via Settings > TailPress in /wp-admin. So, for example, you can add custom colors using something such as the following:
{
corePlugins: {
preflight: false,
},
theme: {
colors: {
'primary':'var(--hue-primary)',
'secondary':'var(--hue-secondary)',
'accent':'var(--hue-accent)',
'base':'var(--hue-base)',
'shade':'var(--hue-shade)',
}
}
}You can then call those colors in Classic Oxygen using classes such as “text-primary” or “bg-color-primary”. This is great when you want to keep your colors subjective to their use and allow for easy color updating based on holidays or dark themes.
There are more options you can add to your configuration that you can read about here: https://tailwindcss.com/docs/theme.
That’s it for this tutorial, happy sailing!